盒子陰影
boxshadow 控制項提供了一個介面來修改元素的 CSS box-shadow 屬性。
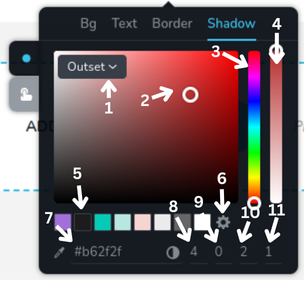
控制項範例:

- 陰影下拉選單 - 這個下拉選單允許你選擇是否將陰影應用於元素。它有三個選項:
none、inset和outset。 - 顏色選擇區域 - 在這裡你可以透過點擊顏色漸變中的期望點來選擇準確的顏色。
- 色調滑桿 - 這個垂直滑桿允許你選擇要使用的色調(基本顏色)。
- 不透明度滑桿 - 這個滑桿允許你調整所選顏色的不透明度。
- 預設顏色 - 這些是來自全域樣式的預設顏色選項,讓你可以快速選擇。
- 設定圖示 - 開啟側邊欄以使用全域樣式。
- 十六進位顏色輸入框 - 這個區域顯示所選顏色的十六進位顏色代碼,並允許你輸入特定的十六進位代碼來直接選擇顏色。旁邊的滴管圖示讓你可以透過點擊頁面上的任意位置來選擇顏色。
- 模糊半徑 - 此輸入框允許你指定陰影的模糊半徑。
- 垂直偏移 - 此輸入框允許你指定陰影的垂直偏移。
- 水平偏移 - 此輸入框允許你指定陰影的水平偏移。
- 不透明度偏移 - 此輸入框允許你指定陰影的不透明度偏移。
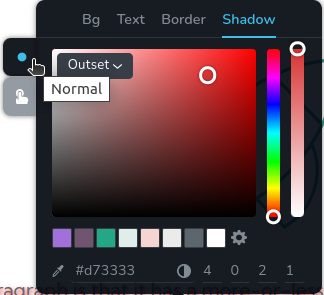
控制項的 "normal" 狀態範例:

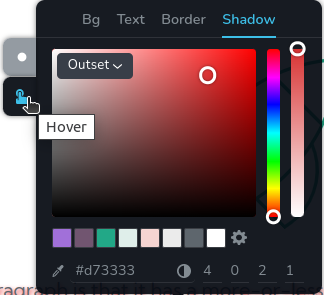
控制項的 "hover" 狀態範例:

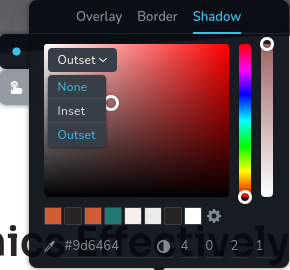
開啟下拉選單的控制項範例:

參數
| 名稱 | 類型 | 預設值 | 描述 |
|---|---|---|---|
id | string | - | 保存盒子陰影資料的鍵的識別符 |
type | string | - | 使用此控制項的類型應為 "boxShadow" |
className? | string | - | 將設置在控制項上的自定義 CSS 類名。它可以用於修改控制項樣式 |
position? | number | - | 控制項在工具欄中的位置 |
roles? | Array<Role> | - | 僅在當前使用者的角色符合提供的角色陣列之一時呈現控制項。type Role = "admin" | "viewer" | "editor" | "designer" | "manager" |
devices? | "all" | "desktop" | "responsive" | "all" | 定義將在其上呈現控制項的設備。 "all" 在所有設備上呈現控制項。 "desktop" 僅在桌面設備上呈現控制項。 "responsive" 在平板電腦和移動設備上呈現控制項 |
disabled? | boolean | false | 配置在何種情況下禁用或啟用控制項 |
states? | Array<State> | ["normal"] | 允許根據元素的狀態設置不同的樣式 State = "normal" | "hover" | "active" "normal" - 元素的正常狀態, "hover" - 當滑鼠懸停在元素上時的狀態, "active" - 當元素處於活動狀態時(例如分頁中的當前頁面) |
config?.type | "none" | "inset" | "outset" | "none" | 指定盒子陰影的類型。它決定了陰影在元素周圍的顯示方式。類型如下: "none" - 無陰影。 "inset" - 陰影在元素內部。 "outset" - 陰影在元素外部。 |
config?.opacity | boolean | true | 指示是否為盒子陰影啟用了不透明度設置。它決定了是否可以調整盒子陰影的不透明度。 |
default? | Default | - | 控制項的預設值。 Default: { value: {blur: number; value: string; spread: number; hex: string; horizontal: string; opacity: string; palette: string; vertical: string; }; } blur - 指定陰影的模糊半徑; value - 指示當前的盒子陰影類型。它可以取以下值之一: "none"、 "inset" 和 "outset";spread - 定義陰影的擴展半徑。正值將使陰影擴展並變大,而負值將使其縮小;hex - 定義陰影的十六進位顏色格式; horizontal - 陰影的水平偏移; opacity - 指示元素本身的不透明度,而不是陰影; palette - 全域樣式中的預定義調色板; vertical - 陰影的垂直偏移; |
selector? | string | - | 將應用樣式的 CSS 選擇器 |
style? | function | - | 此函數根據控制項的值生成 CSS 輸出。參數是一個包含 value 鍵的物件,該鍵包含控制項的當前值。該函數返回一個包含 CSS 選擇器鍵和 CSS 屬性值的物件。
|