邊框
border 控制項旨在提供靈活的邊框樣式選項。您可以自定義整個邊框的顏色、樣式、不透明度和寬度,或針對每一側(上、右、下、左)進行個別設置。
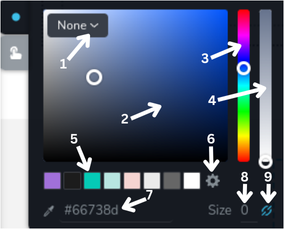
控制項示例:

- 邊框樣式下拉菜單 - 這個下拉菜單允許您選擇要應用於邊框的樣式。預設有 9 個選項。
- 顏色選擇區域 - 您可以通過點擊顏色漸變中的特定點來選擇確切的顏色。
- 色調滑塊 - 這個垂直滑塊讓您選擇要使用的色調(基本顏色)。
- 不透明度滑塊 - 這個滑塊允許您調整選定顏色的不透明度。
- 顏色預設 - 這些是來自全域樣式的預設顏色選項,您可以快速選擇。
- 設置圖標 - 打開側邊欄以顯示全域樣式。
- 十六進制顏色輸入 - 該區域顯示選定顏色的十六進制顏色代碼,並允許您輸入特定的十六進制代碼以直接選擇顏色。旁邊的取色器圖標讓您通過點擊來從頁面上的任何位置選擇顏色。
- 邊框寬度 - 該輸入字段允許您指定邊框的寬度。
- 邊框寬度類型 - 該圖標允許您選擇是一次性更改所有邊框的寬度還是個別設定每一側的寬度。
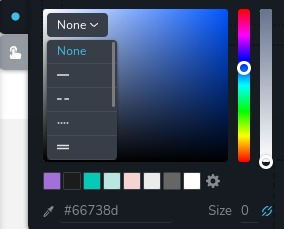
下拉菜單選擇邊框樣式的控制項示例:

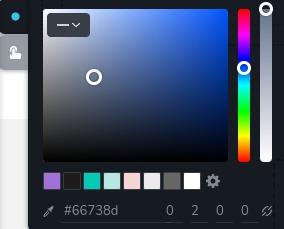
用於指定每一側邊框寬��度的 4 個輸入字段的控制項示例:

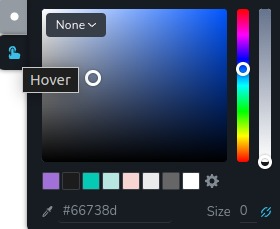
狀態為 "hover" 的控制項示例:

參數
| 名稱 | 類型 | 預設值 | 描述 |
|---|---|---|---|
id | string | - | 邊框控制項的識別碼,用於保存您的數據 |
type | string | - | 類型應為 "border" 以使用此控制項 |
className? | string | - | 控制項的自定義 CSS 類名。可用於修改控制項樣式。 |
position? | number | - | 控制項在工具欄中的位置 |
roles? | Array<Role> | - | 只有當當前用戶的角色與提供的數組中的角色匹配時,才會渲染控制項。 type Role = "admin" | "viewer" | "editor" | "designer" | "manager" |
devices? | "all" | "desktop" | "responsive" | "all" | 定義控制項將在哪些設備上呈現。 "all" 在所有設備上渲染控制項。 "desktop" 僅在桌面設備上渲染控制項。 "responsive" 在平板電腦和移動設備上渲染控制項 |
disabled? | boolean | false | 配置控制項的禁用或啟用條件 |
states? | Array<State> | ["normal"] | 根據元素的狀態允許不同的樣式 State = "normal" | "hover" | "active" "normal" - 元素的正常狀態, "hover" - 當元素被懸停時的狀態, "active" - 當元素處於活動狀態時的狀態(例如,當前頁面在分頁中) |
config?.styles | Array<Style> | ["none","solid","dashed","dotted","double","groove","ridge","inset","outset"] | 定義可以應用的邊框樣式。預設包含 9 種樣式,這些都是 CSS border-style 值 Style = "none" | "solid" | "dashed" | "dashed" | "dotted" | "double" | "groove" | "ridge" | "inset" | "outset" |
config?.width | Array<WidthType> | ["grouped", "ungrouped"] | 允許指定邊框寬度是否可以針對每一側單獨更改或整體更改 WidthType = "grouped" | "ungrouped" "grouped" - 允許一次性更改所有側邊框的寬度, "ungrouped" - 允許針對每一側單獨更改邊框寬度 |
config?.opacity | boolean | true | 控制是否可以更改邊框的不透明度 |
default? | Default | - | 控制項的預設值。 Default: {colorHex: string;colorOpacity: number;colorPalette: string;style: string;widthType: "grouped" | "ungrouped";width: number;topWidth: number;rightWidth: number;bottomWidth: number;leftWidth: number;} colorHex - 邊框的十六進制顏色; colorOpacity - 指定邊框的不透明度; colorPalette - 來自全域樣式的預定義調色板; style - 當前邊框樣式; widthType - 當前寬度類型; width - 應用於所有邊框的值(當 "widthType" 為 "grouped" 時變更); topWidth - 上邊框的寬度; rightWidth - 右邊框的寬度; bottomWidth - 下邊框的寬度; leftWidth - 左邊框的寬度; |
selector? | string | - | 要應用樣式的 CSS 選擇器 |
style? | function | - | 該函數根據控制項的值生成 CSS 輸出。參數是一個包含 value 鍵的對象,該鍵持有控制項的當前值。該函數返回一個具有 CSS 選擇器鍵和 CSS 屬性值的對象。
{{WRAPPER}} 是應用樣式的基本選擇器。 |
使用方法
- 邊框樣式:通過下拉菜單選擇適合的邊框樣式。
- 邊框顏色:
- 使用顏色選擇區域或十六進制顏色輸入框選擇顏色。
- 調整色調和不透明度滑塊以獲得所需顏色。
- 邊框寬度:
- 使用邊框寬度輸入框設置邊框寬度。
- 選擇是否對所有邊框進行整體設定還是單獨設定每一側。
- 應用樣式:根據需求,將選擇的邊框樣式和顏色應用到選定元素上。