動效
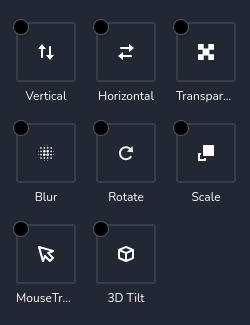
motion 控制項提供 8 種預定義的動畫,這些動畫會在頁面滾動時觸發。這些動畫包括垂直移動、水平移動、透明度變化、模糊效果、旋轉、縮放、滑鼠追蹤和滑鼠傾斜。
控制項範例:

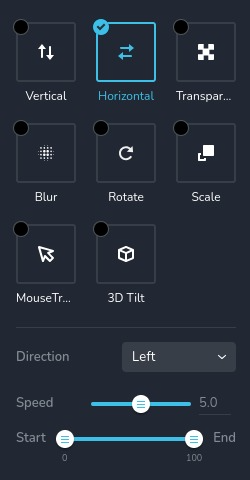
選擇了 "horizontal" 動畫的控制項範例:

參數
| 名稱 | 類型 | 預設值 | 說明 |
|---|---|---|---|
id | string | - | "motion" 將儲存資料的鍵的識別符號。 |
type | string | - | 類型應為 "motion" 以使用此控制項。 |
label? | string | - | 顯示在控制項上方的標籤。 |
className? | string | - | 自訂 CSS 類名,用於修改控制項樣式。 |
icon? | string | - | 將顯示在控制項標籤左側的圖示名稱。 查看所有 圖示。 |
position? | number | - | 控制項在工具列中的位置。 |
roles? | Array<Role> | - | 只有當當前用戶的角色與提供的數組中的角色匹配時才渲染控制項。type Role = "admin" | "viewer" | "editor" | "designer" | "manager" |
devices? | "all" | "desktop" | "responsive" | "all" | 定義控制項將被渲染在哪些設備上。 "all" 會在所有設備上渲染控制項。 "desktop" 只會在桌面設備上渲染控制項。 "responsive" 會在平板和手機設備上渲染控制項。 |
disabled? | boolean | false | 配置控制項被禁用或啟用的條件。 |
helper?.content | string | - | 如果提供,會在標籤旁顯示圖示。當懸停在此圖示上時,會顯示附加資訊的工具提示。 |
helper?.position | "top-start" | "top" | "top-end" | "right-start" | "right" | "right-end" | "bottom-end" | "bottom" | "bottom-start" | "left-end" | "left" | "left-start" | "top" | 指定工具提示相對於輔助圖示的位置。 |
config?.disabled | Array<Effect> | [ ] | 應該被禁用的動畫名稱數組。它們不會從列表中消失,但無法被選擇。Effect = "vertical" | "horizontal" | "transparency" | "blur" | "rotate" | "scale" | "mouseTrack" | "mouseTilt" |
default? | Default | - | 默認控制項值。Default: { active: Active; verticalEnabled: boolean; verticalSpeed: number; verticalDirection: string; verticalViewportType: string; verticalViewportTop: number; verticalViewportBottom: number; horizontalEnabled: boolean; horizontalSpeed: number; horizontalDirection: string; horizontalViewportType: string; horizontalViewportBottom: number; horiztontalViewportTop: number; rotateEnabled: boolean; rotateSpeed: number; rotateDirection: string; rotateX: string; rotateY: string; rotateViewportType: string; rotateViewportBottom: number; rotateViewportTop: number; transparencyEnabled: boolean; transparencyLevel: number; transparencyDirection: string; transparencyViewportType: string; transparencyViewportBottom: number; transparencyViewportTop: number; scaleEnabled: boolean; scaleSpeed: number; scaleDirection: string; scaleX: string; scaleY: string; scaleViewportType: string; scaleViewportBottom: number; scaleViewportTop: number; blurEnabled: boolean; blurLevel: number; blurDirection: string; blurViewportType: string; blurViewportBottom: number; blurViewportTop: number; mouseTrackEnabled: boolean; mouseTrackDirection: string; mouseTrackSpeed: number; mouseTiltEnabled: boolean; mouseTiltDirection: string; mouseTiltSpeed: number; } Active - 表示當前選擇的動效,可以是 "vertical"、"horizontal"、"transparency"、"blur"、"rotate"、"scale"、"mouseTrack"、"mouseTilt" 或 undefined。verticalEnabled - 表示動畫是否啟用。verticalSpeed - 表示動畫速度。verticalDirection - 動畫方向。verticalViewportType - 動畫視口類型。verticalViewportTop - 動畫最小偏移。verticalViewportBottom - 動畫最大偏移。horizontalEnabled - 表示動畫是否啟用。horizontalSpeed - 表示動畫速度。horizontalDirection - 動畫方向。horizontalViewportType - 動畫視口類型。horiztontalViewportTop - 動畫最小偏移。horizontalViewportType - 動畫最大偏移。rotateEnabled - 表示動畫是否啟用。rotateSpeed - 表示動畫速度。rotateDirection - 動畫方向。rotateX - X 軸旋轉角度。rotateY - Y 軸旋轉角度。rotateViewportType - 動畫視口類型。rotateViewportTop - 動畫最小偏移。rotateViewportType - 動畫最大偏移。transparencyEnabled - 表示動畫是否啟用。transparencyLevel - 表示動畫值。transparencyDirection - 動畫方向。transparencyViewportType - 動畫視口類型。transparencyViewportTop - 動畫最小偏移。transparencyViewportBottom - 動畫最大偏移。scaleEnabled - 表示動畫是否啟用。scaleSpeed - 表示動畫速度。scaleDirection - 動畫方向。scaleX - X 軸縮放角度。scaleY - Y 軸縮放角度。scaleViewportType - 動畫視口類型。scaleViewportTop - 動畫最小偏移。scaleViewportBottom - 動畫最大偏移。blurEnabled - 表示動畫是否啟用。blurLevel - 表示動畫值。blurDirection - 動畫方向。blurViewportType - 動畫視口類型。blurViewportTop - 動畫最小偏移。blurViewportBottom - 動畫最大偏移。mouseTrackEnabled - 表示動畫是否啟用。mouseTrackSpeed - 表示動畫速度。mouseTrackDirection - 動畫方向。mouseTiltEnabled - 表示動畫是否啟用。mouseTiltSpeed - 表示動畫速度。mouseTiltDirection - 動畫方向。 |
style? | function | - | 此函數根據控制項的值生成 CSS 輸出。參數是包含 value 鍵的對象,其中包含控制項的當前值。該函數返回一個對象,該對象具有 CSS 選擇器鍵和 CSS 屬性值。
|
基本範例
僅使用所需的鍵的標準定義。此控制項將在所有設備上顯示。
{
id: "motion",
type: "motion"
}
返回值
返回一個包含以下值的對象:
{
active: undefined | "vertical" | "horizontal" | "transparency" | "blur" | "rotate" | "scale" | "mouseTrack" | "mouseTilt";
vertical: undefined | { speed: number; direction: "up" | "down"; viewport: { bottom: number; top: number; type: "viewport"; } };
horizontal: undefined | { speed: number; direction: "left" | "right"; viewport: { bottom: number; top: number; type: "viewport"; } };
transparency: undefined | { direction: "in" | "out" | "outIn" | "inOut"; level: number; viewport: { bottom: number; top: number; type: "viewport"; } };
blur: undefined | { direction: "in" | "out" | "outIn" | "inOut"; level: number; viewport: { bottom: number; top: number; type: "viewport"; } };
rotate: undefined | { direction: "left" | "right"; x: "left" | "center" | "right"; y: "top" | "center" | "bottom"; speed: number; viewport: { bottom: number; top: number; type: "viewport"; } };
scale: undefined | { direction: "up" | "down" | "downUp" | "upDown"; speed: number; x: "left" | "center" | "right"; y: "top" | "center" | "bottom"; viewport: { bottom: number; top: number; type: "viewport"; } };
mouseTrack: undefined | { direction: "direct" | "opposite"; speed: number; };
mouseTilt: undefined | { direction: "direct" | "opposite"; speed: number; };
}
active - 表示當前選擇的動畫;
所有其他對象值是動畫名稱,包含通用參數:
speed - 動畫移動速度;
direction - 動畫移動方向;
viewport - 有關視口的信息:偏移量的上下界;
level - 表示效果(透明度、模糊)的強度;
x, y - 表示動畫將從哪一側的軸開始;
選擇 "rotate" 選項時的值範例:
{
active: "rotate",
mouseTiltEnabled: false,
mouseTrackEnabled: false,
rotateEnabled: true
}
當 "rotate" 的設置更改時:
{
rotateDirection: "right",
rotateSpeed: 0.72,
rotateViewportBottom: 1,
rotateViewportTop: 0,
rotateViewportType: "viewport",
rotateX: "center",
rotateY: "center"
}
使用
標籤範例
將標籤添加到動畫列表的頂部。
{
id: "motion",
label: "Motion",
type: "motion"
}
類名範例
將 CSS 類添加到控制項的 DOM 節點。
{
id: "motion",
type: "motion",
className: "myMotion"
}
圖示範例
將 "star" 圖示添加到控制項標籤的左側。
{
id: "motion",
type: "motion",
icon: "nc-star"
}
角色範例
僅向具有 admin 和 designer 權限的用戶顯示控制項。
{
id: "motion",
type: "motion",
roles: ["admin", "designer"]
}
設備範例
將在所有設備上渲染。此值可以省略,因為默認為 "all"。
{
id: "motion",
type: "motion",
devices: "all"
}
僅在 desktop 上渲染。
{
id: "motion",
type: "motion",
devices: "desktop"
}
僅在響應模式下顯示,特別是 tablet 和 mobile。
{
id: "motion",
type: "motion",
devices: "responsive"
}
禁用範例
控制項將被禁用。通常,這裡應該是您的動態條件。
{
id: "motion",
type: "motion",
disabled: true
}
當 videoType 變數為 "custom" 時,控制項將被禁用。
getValue 是一個 getter 函數,允許我們通過其 id 獲取控制項的值。
"videoType" 是下面 "select" 控制項的 id。
const getToolbarContols = ({ getValue }) => {
const videoType = getValue("videoType");
return [
{
id: "videoType",
type: "select",
choices: [
{ title: "Youtube", value: "youtube" },
{ title: "Custom", value: "custom" },
],
},
{
id: "motion",
type: "motion",
disabled: videoType === "custom",
},
];
};
助手範例
�助手對象包含 content 屬性,其值為 "help text",將作為額外的指導或信息顯示給用戶。
{
id: "motion",
type: "motion",
helper: {
content: "help text"
}
}
當助手對象包含 position 屬性,值為 "top-start" 時,表示助手文本將顯示在圖示的左上角。
{
id: "motion",
type: "motion",
helper: {
content: "help text",
position: "top-start"
}
}
配置 disabled 範例
應禁用的動畫名稱數組。在此情況下,您不能選擇 "vertical" 和 "scale" 動畫。
{
id: "motion",
type: "motion",
config: {
disabled: ["vertical", "scale"]
}
}
默認值範例
在這個例子中,motion 控制項提供了廣泛的選項來為元素添加動態運動效果。
以下是詳細的配置對象,指定了所有默認值:
{
id: "motion",
type: "motion",
default: {
active: "rotate",
verticalEnabled: false,
verticalSpeed: 0.5,
verticalSpeedSuffix: "",
verticalDirection: "up",
verticalViewportType: "viewport",
verticalViewportTop: 0,
verticalViewportBottom: 100,
horizontalEnabled: false,
horizontalSpeed: 0.5,
horizontalSpeedSuffix: "",
horizontalDirection: "left",
horizontalViewportType: "viewport",
horizontalViewportBottom: 100,
horizontalViewportTop: 0,
rotateEnabled: false,
rotateSpeed: 0.5,
rotateSpeedSuffix: "",
rotateDirection: "left",
rotateX: "center",
rotateY: "center",
rotateViewportType: "viewport",
rotateViewportBottom: 100,
rotateViewportTop: 0,
transparencyEnabled: false,
transparencyLevel: 0.5,
transparencyLevelSuffix: "",
transparencyDirection: "in",
transparencyViewportType: "viewport",
transparencyViewportBottom: 100,
transparencyViewportTop: 0,
scaleEnabled: false,
scaleSpeed: 10,
scaleSpeedSuffix: "",
scaleDirection: "up",
scaleX: "center",
scaleY: "center",
scaleViewportType: "viewport",
scaleViewportBottom: 100,
scaleViewportTop: 0,
blurEnabled: false,
blurLevel: 0.5,
blurLevelSuffix: "",
blurDirection: "in",
blurViewportType: "viewport",
blurViewportBottom: 100,
blurViewportTop: 0,
mouseTrackEnabled: false,
mouseTrackDirection: "direct",
mouseTrackSpeed: 0.25,
mouseTrackSpeedSuffix: "",
mouseTiltEnabled: false,
mouseTiltDirection: "direct",
mouseTiltSpeed: 0.25,
mouseTiltSpeedSuffix: ""
}
}
CSS 範例
此範例將根據 motion 控制項值更改 .brz-text 和 .brz-box 元素的變換。
如果啟用了 horizontal 動作且其 speed 大於或等於 0.5,則 .brz-text
元素將水平移動,位移為該速度值乘以 10 像素。
如果啟用了 vertical 動作且其 speed 大於或等於 0.5,則 .brz-box 元素將垂直移動,位移為該速度值乘以 10 像素。
另外,如果 transparency 的 level >= 0.5,則 .brz-box 元素的顯示為 "flex",否則顯示為 "none";
{
id: "motion",
type: "motion",
style: ({ value }) => {
const display = value?.transparency?.level >= 0.5 ? "flex" : "none";
const horizontalTranslate = value?.horizontal?.enabled && value?.horizontal?.speed >= 0.5
? `translateX(${value.horizontal.speed * 10}px)`
: "translateX(0)";
const verticalTranslate = value?.vertical?.enabled && value?.vertical?.speed >= 0.5
? `translateY(${value.vertical.speed * 10}px)`
: "translateY(0)";
return {
"{{WRAPPER}} .brz-text": {
transform: horizontalTranslate,
},
"{{WRAPPER}} .brz-box": {
transform: verticalTranslate,
display
}
}
}
}
HTML 使用範例
在此範例中,我們演示了如何使用 motion 控制項值(horizontal 和 rotate)來動態改變和控制輪播組件的行為。Carousel 組件會根據 motion 設置的變化來調整其顯示,提供動態的用戶體驗。
此範例演示了如何利用 motion 控制項值創建動態和響應式的用戶界面,通過根據用戶定義的 motion 設置調整視覺元素,提升用戶體驗。
import { Brizy } from "@brizy/core";
import React, { JSX } from "react";
interface Props {
active:
| undefined
| "vertical"
| "horizontal"
| "transparency"
| "blur"
| "rotate"
| "scale"
| "mouseTrack"
| "mouseTilt";
carouselVerticalEnabled: boolean;
carouselVerticalSpeed: number;
carouselVerticalSpeedSuffix: string;
carouselVerticalDirection: "up" | "down";
carouselVerticalViewportType: "viewport";
carouselVerticalViewportTop: number;
carouselVerticalViewportBottom: number;
carouselHorizontalEnabled: boolean;
carouselHorizontalSpeed: number;
carouselHorizontalSpeedSuffix: string;
carouselHorizontalDirection: "left" | "right";
carouselHorizontalViewportType: "viewport";
carouselHorizontalViewportBottom: number;
carouselHorizontalViewportTop: number;
carouselRotateEnabled: boolean;
carouselRotateSpeed: number;
carouselRotateSpeedSuffix: string;
carouselRotateDirection: "left" | "right";
carouselRrotateX: "left" | "center" | "right";
carouselRotateY: "top" | "center" | "bottom";
carouselRotateViewportType: "viewport";
carouselRotateViewportBottom: number;
carouselRotateViewportTop: number;
carouselTransparencyEnabled: boolean;
carouselTransparencyLevel: number;
carouselTransparencyLevelSuffix: string;
carouselTransparencyDirection: "in" | "out" | "outIn" | "inOut";
carouselTransparencyViewportType: "viewport";
carouselTransparencyViewportBottom: number;
carouselTransparencyViewportTop: number;
carouselScaleEnabled: boolean;
carouselScaleSpeed: number;
carouselScaleSpeedSuffix: string;
carouselScaleDirection: "up" | "down" | "downUp" | "upDown";
carouselScaleX: "left" | "center" | "right";
carouselScaleY: "top" | "center" | "bottom";
carouselScaleViewportType: "viewport";
carouselScaleViewportBottom: number;
carouselScaleViewportTop: number;
carouselBlurEnabled: boolean;
carouselBlurLevel: number;
carouselBlurLevelSuffix: string;
carouselBlurDirection: "in" | "out" | "outIn" | "inOut";
carouselBlurViewportType: "viewport";
carouselBlurViewportBottom: number;
carouselBlurViewportTop: number;
carouselMouseTrackEnabled: boolean;
carouselMouseTrackDirection: "direct" | "opposite";
carouselMouseTrackSpeed: number;
carouselMouseTrackSpeedSuffix: string;
carouselMouseTiltEnabled: boolean;
carouselMouseTiltDirection: "direct" | "opposite";
carouselMouseTiltSpeed: number;
carouselMouseTiltSpeedSuffix: string;
}
const Carousel = (props: Props): JSX.Element => {
const { active, carouselRotateSpeed, carouselRotateDirection, carouselHorizontalSpeed, carouselHorizontalDirection } =
props;
const calculateRotation = (speed?: number, direction?: "left" | "right") => {
if (speed && direction) {
return `rotate${direction === "left" ? "-" : ""}${speed}deg`;
}
return "rotate(0deg)";
};
const calculateTranslateX = (speed?: number, direction?: "left" | "right") => {
if (speed && direction) {
return `translateX(${direction === "left" ? "-" : ""}${speed * 10}px)`;
}
return "translateX(0)";
};
const renderCarouselContent = () => {
switch (active) {
case "rotate":
return (
<div
className="brz-carousel-item"
style={{ transform: calculateRotation(carouselRotateSpeed, carouselRotateDirection) }}
>
<img src="carousel-image.jpg" alt="Carousel Image" />
</div>
);
case "horizontal":
return (
<div
className="brz-carousel-item"
style={{ transform: calculateTranslateX(carouselHorizontalSpeed, carouselHorizontalDirection) }}
>
<img src="carousel-image.jpg" alt="Carousel Image" />
</div>
);
default:
return null;
}
};
return <div className="brz-carousel">{renderCarouselContent()}</div>;
};
Brizy.registerComponent({
id: "ThirdParty.Carousel",
component: { editor: Carousel, view: Carousel },
title: "My Carousel",
category: "custom",
options: (props) => {
return [
{
selector: ".brz-сarousel",
toolbar: [
{
id: "toolbarSettings",
type: "popover",
config: {
icon: "nc-cog",
title: "Settings",
},
options: [
{
id: "carousel",
type: "motion",
devices: "desktop",
},
],
},
],
},
];
},
});